Objectives
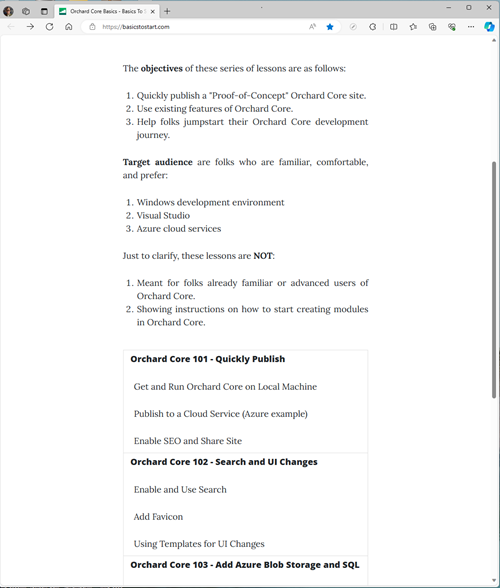
- Examine lists used in basicstostart.com/orchard-core.
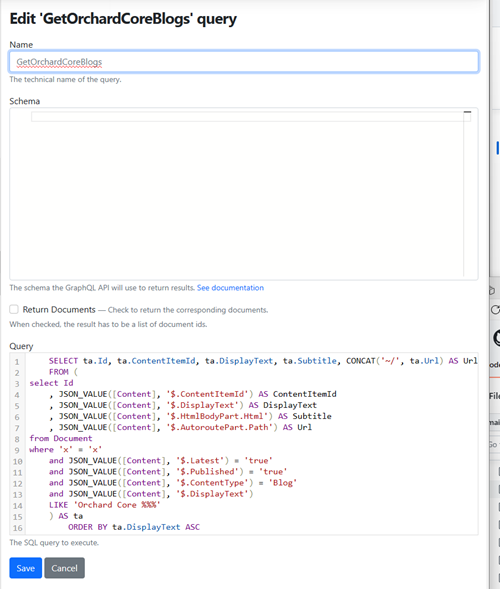
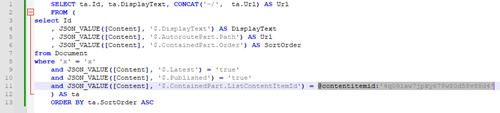
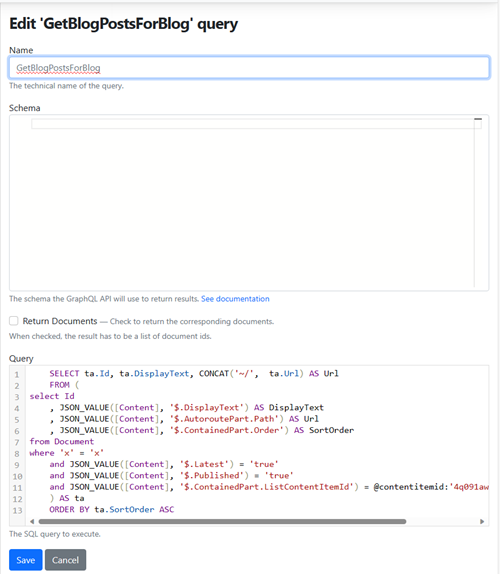
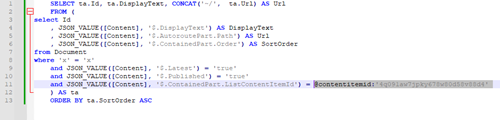
- How to create Queries.
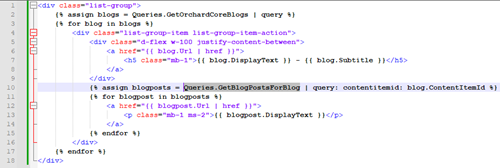
- How to display Queries.
- Using a Liquid widget in a Page Content Type.
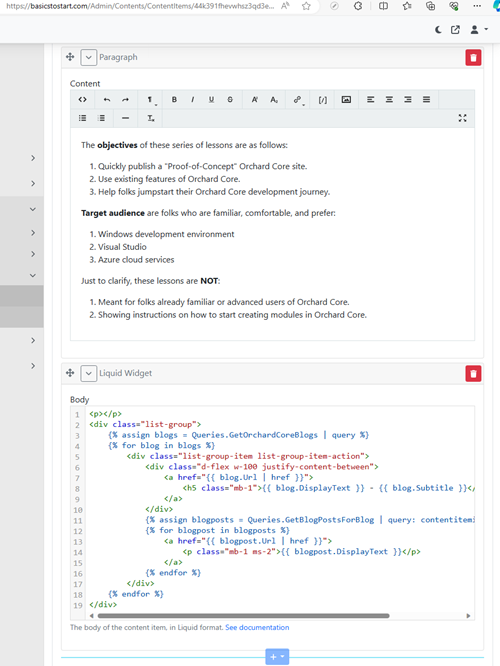
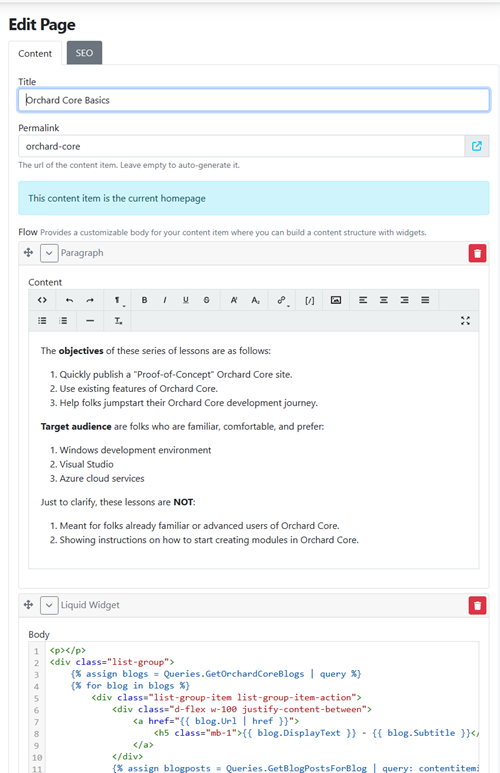
Examine the Page Content Item
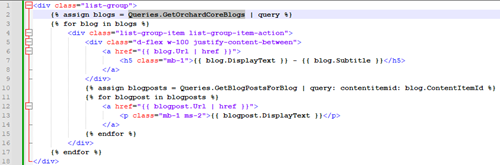
Showing the lists


Showing the blogs



Showing blog posts



Create a liquid widget
How to create a liquid widget is on the Orchard Core docs