Objectives
- Create a file structure similar to Orchard Core's at https://github.com/OrchardCMS/OrchardCore
- Build, run, and add some data for testing using TheBlogTheme.
Step 1: Create a parent folder

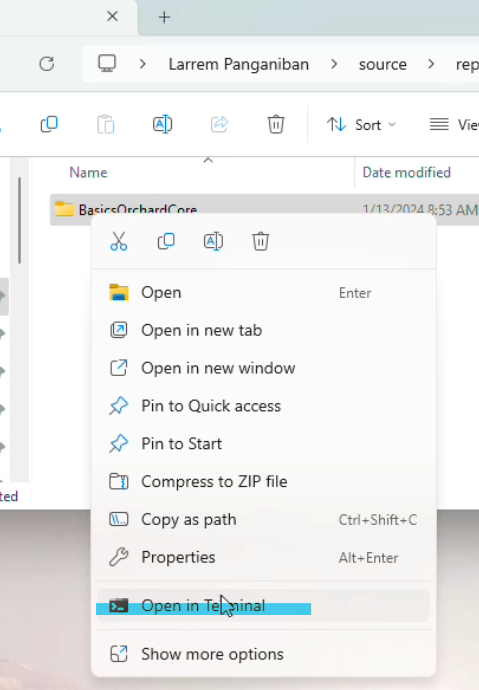
Step 2: Open Power Shell for the parent folder

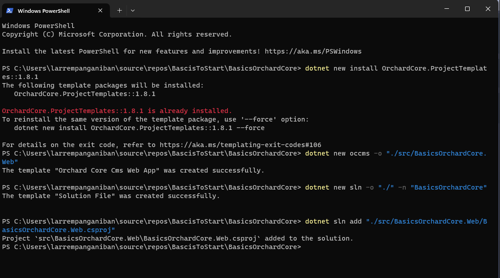
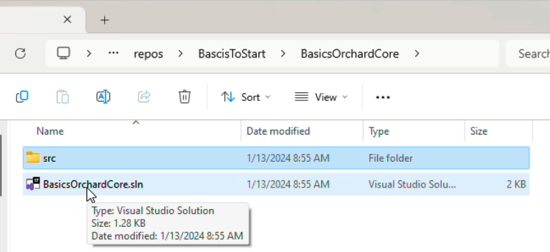
Step 3: Install templates and create the solution
Using Orchard Core docs at https://docs.orchardcore.net/en/latest/docs/getting-started/templates/
Use the Power Shell and type the commands below
- Install the templates
dotnet new install OrchardCore.ProjectTemplates::1.8.1
- Create the Orchard Core CMS project
dotnet new occms -o "./src/BasicsOrchardCore.Web"
- Create the solutoin file
dotnet new sln -o "./" -n "BasicsOrchardCore"
- Add the project to the solution file
dotnet sln add "./src/BasicsOrchardCore.Web/BasicsOrchardCore.Web.csproj"

Step 4: Launch Visual Studio, build, and run


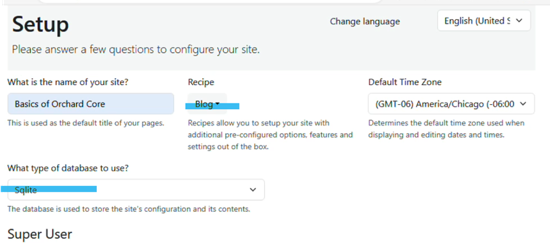
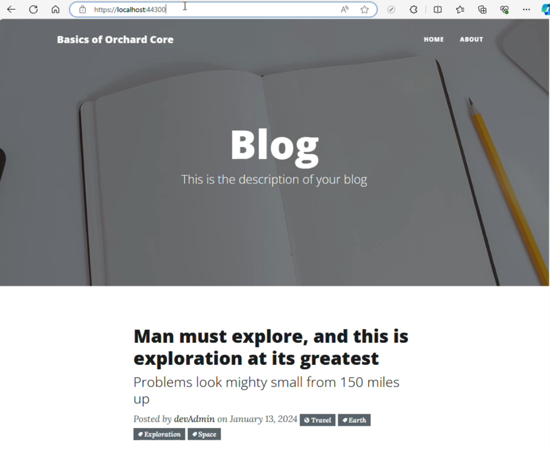
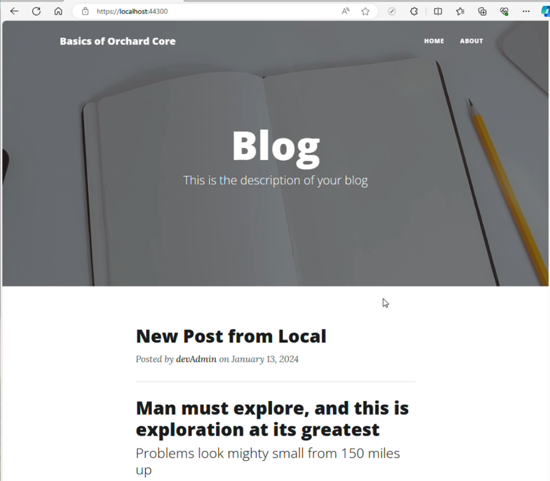
Step 5: Create a website using TheBlogTheme


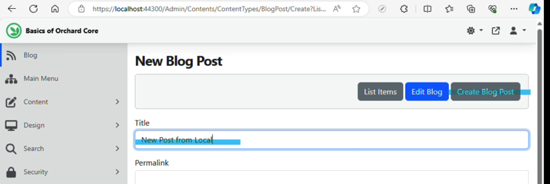
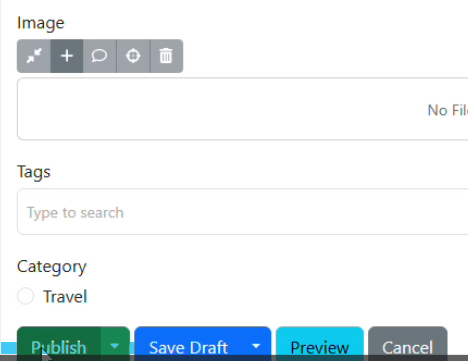
Step 6: Go to /admin and add some data





References:
https://docs.orchardcore.net/en/latest/docs/getting-started/templates/